| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- fusion360
- 구루미biz(gooroomeebiz)
- 22ww.tistory.com
- FUSION 360
- 3D PRINTING
- suno
- 3d
- 구루미 고객센터
- BrainCar
- 서울마이소울
- 레이저커팅
- 프리미어
- 3dmodeling
- 구루미 장애사항
- 3D 모델링
- Premiere
- LayerCutting
- 무드등
- 구루미biz
- micro-bit
- 3Dprinting
- 3D프린팅
- 구루미비즈
- 볼트 모델링
- 3D modeling
- lasercutting
- ChatGPT
- seoulmysoul
- 3D모델링
- laserutting
- Today
- Total
CodingMaker
3. 문서와 레이아웃 다루기 본문
- 배치, 배열을 통해 레이아웃 익히기
- 이미지와 도구 활용
- 오브젝트 배열 팁
- 색상 견본 패널 활용하기
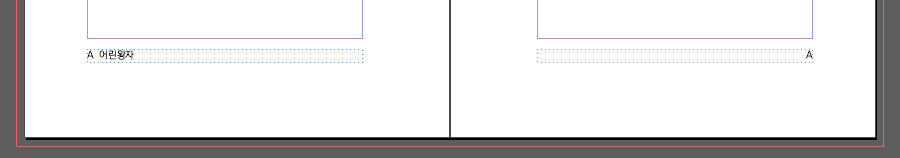
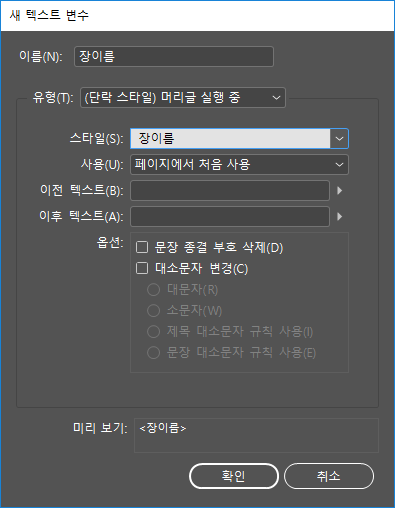
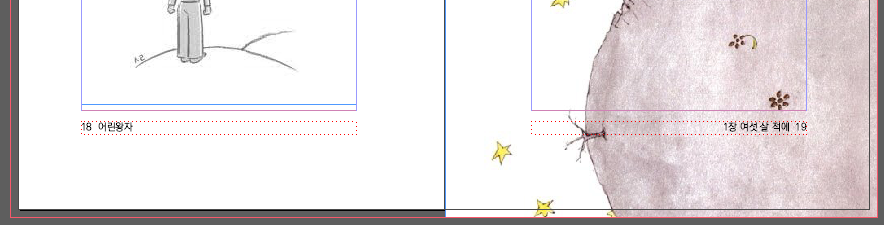
마스터 정보가 들어가는 것은 하시라



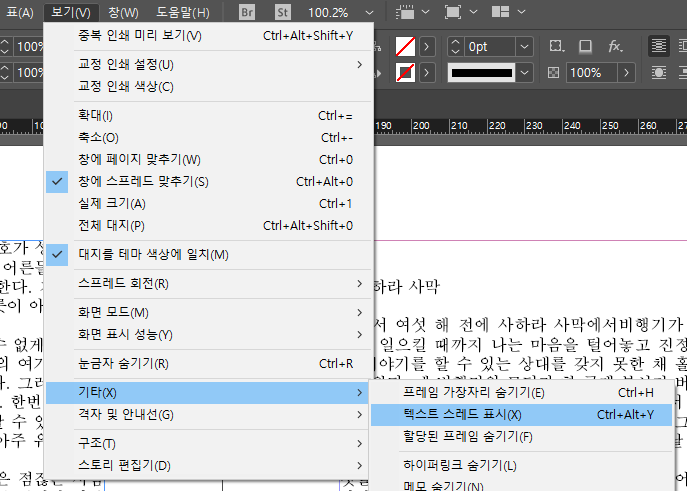
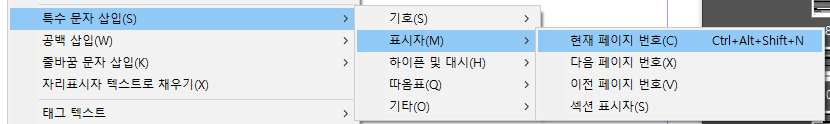
마스터 페이지에 텍스트 상자를 만들어서 마우스 오른쪽-> 특수 문자 삽입 -> 표시자 -> 현재 페이지 번호





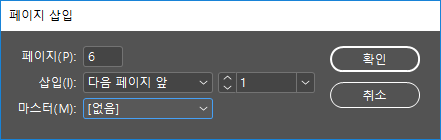
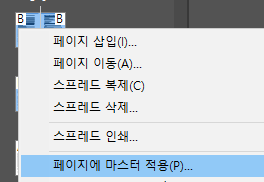
원하는 페이지를 선택하고 마우스 오른쪽 페이지 마스터 적용을 클릭





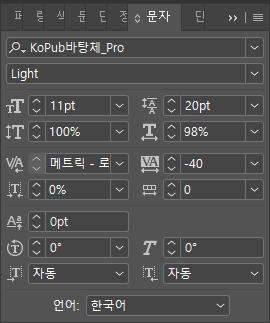
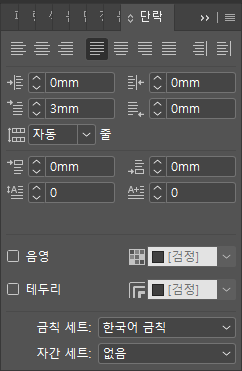
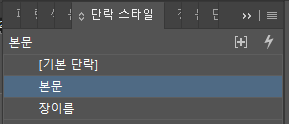
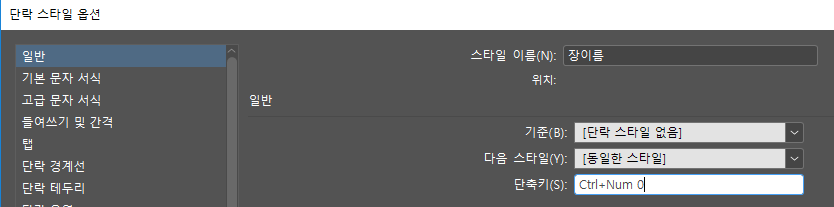
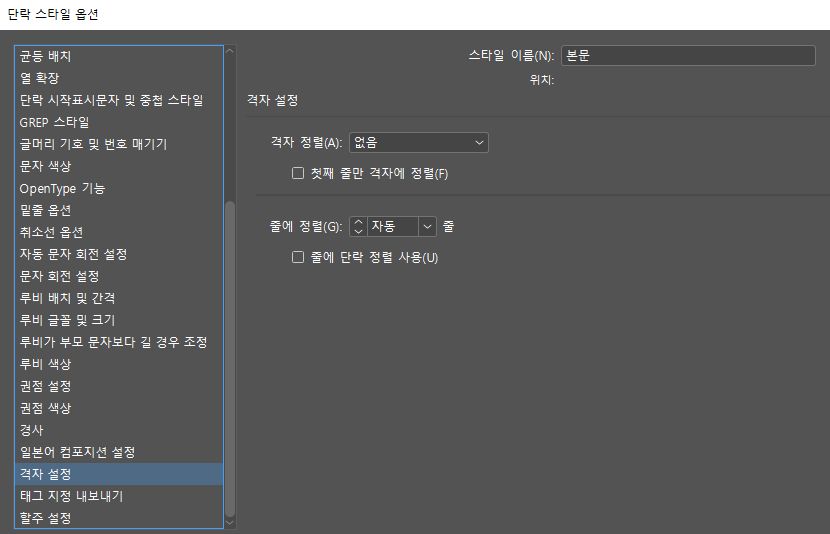
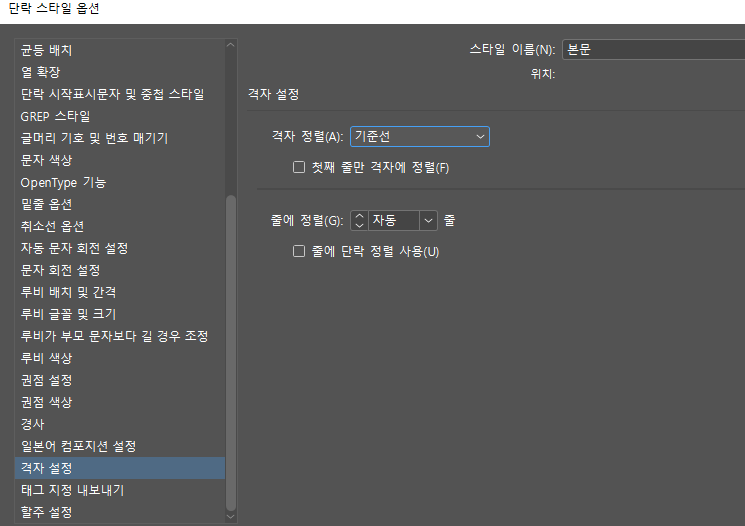
원하는 글씨 스타일을 적용한 후 부메뉴에서 새 단락 스타일 메뉴를 선택한다. 이름을 새로 만든다.





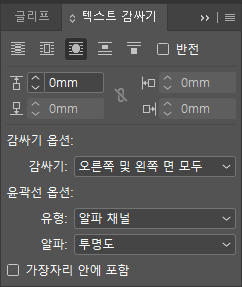
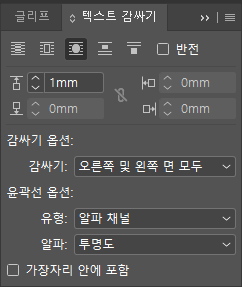
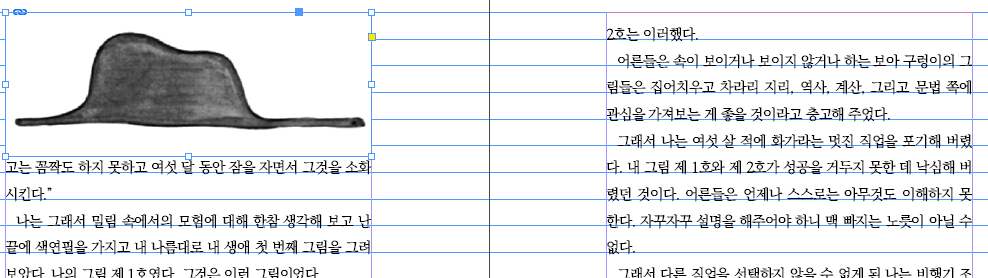
창/텍스트 감싸기 : 이미지를 본문 중앙에 넣을때 이미지가 글자와 겹쳐지면 그 부분을 아래로 밀어주는 역할을 한다.

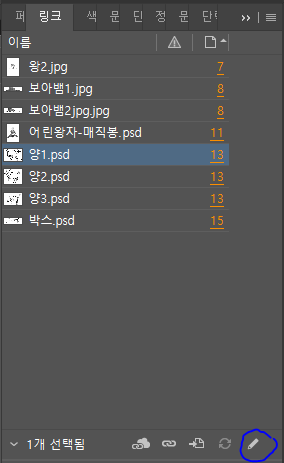
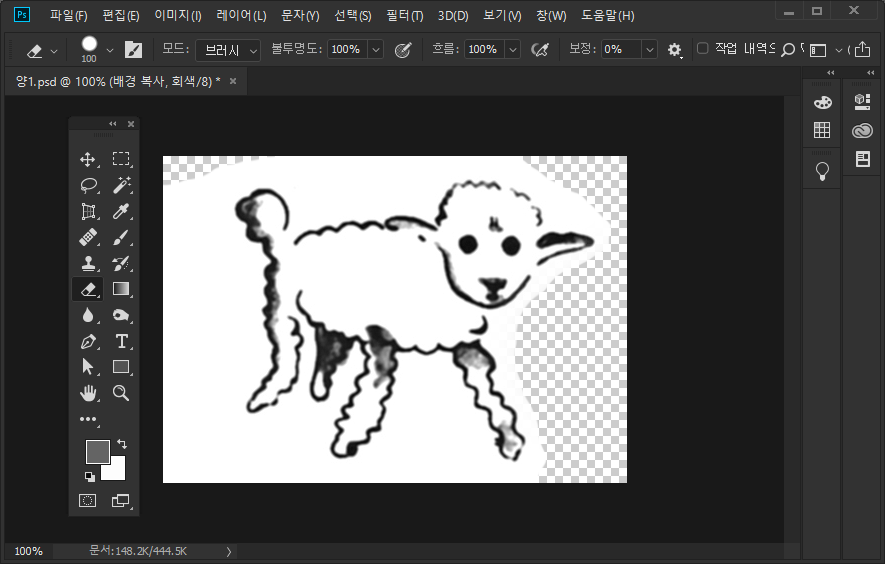
파일을 선택하고 연필아이콘을 클릭하면 포토샵이 자동으로 열린다. 이미지 사이에 글자들이 자연스럽게 나오게 하기 위해서 포토샵으로 자동 연결하여 편집이 가능하다.

위 포토샵에서 투명으로 적용된 부분에는 본문에 글씨들이 자연스럽게 연결되어 보이게 된다. 그래서 투명처리한다. 흰 바탕을 하게 되면 글자가 보이지 않는다.


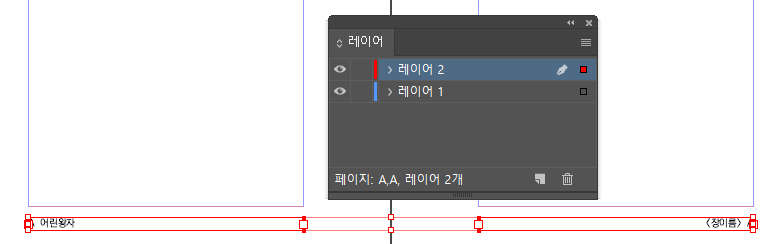
아래 페이지 번호들을 선택한 후 오른쪽 사각형을 선택해서 위에 빨간 레이어로 드레그하면 빨간 상자가 바뀐다. 그러면 19페이지의 숨겨졌던 페이지 번호가 보이게 된다.








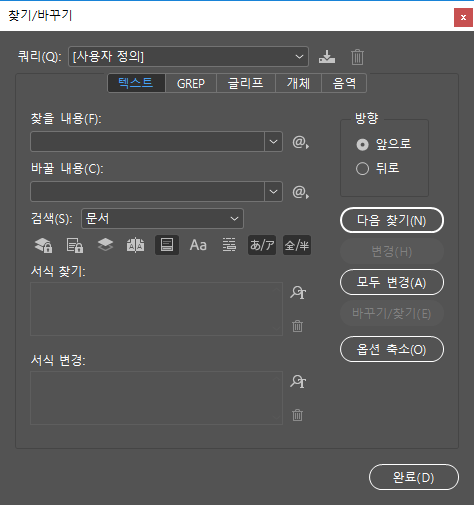
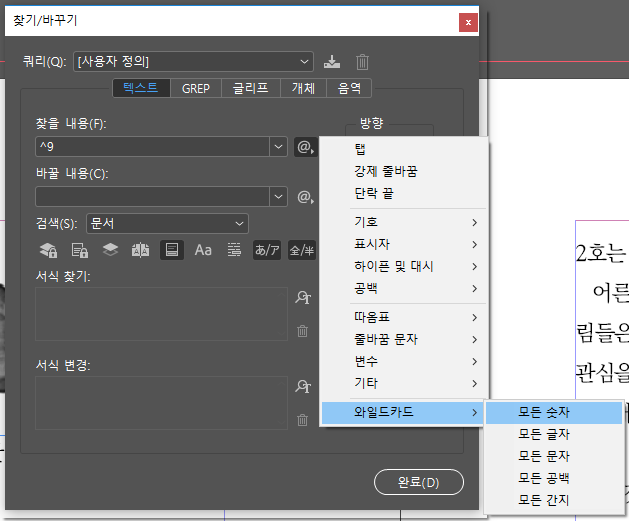
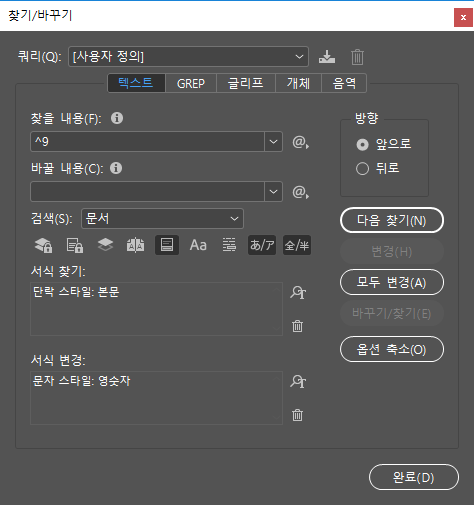
와일드카드의 모든간지는 한문, 모든 글자는 영어, 모든 숫자는 숫자를 의미한다.

'InDesign CC' 카테고리의 다른 글
| 6. 그래픽 활용하기(인쇄와 출력하기, 표 만들기) (0) | 2019.04.21 |
|---|---|
| 5. 타이포 작업을 위한 노하우 (0) | 2019.04.19 |
| 4. 책의 구성요소 5. 편집디자인의 기본 (0) | 2019.04.18 |
| 2. 엽서 만들기 (0) | 2019.04.16 |
| 1. InDesign CC 란? (0) | 2019.04.15 |




